小屏幕的大数据可视化探索
数据并不枯燥,每个基础图表都有其特点,掌握这些特质、作出适用于不同行业不同业务的图表,帮助人们读懂数据并作出决策,就是数据可视化的价值所在。
web和手机两者的屏幕大小差异很大,这引出一个思考,就是如何在更小的手机屏幕上更加美观和易用的呈现大数据分析图表?
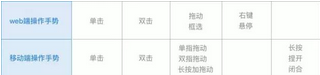
我们先整理出web端和移动端所有手势
工具类产品的特点之一是操作频繁,在迁移的过程中应着重考虑符合移动端的交互方式,建议遵循以下流程:
整理出web端所有的操作手势以及对应的功能
判断哪部分操作可以直接延用
对不能延用的交互重新定义

如表:有一些web端的操作手势可以直接在移动端延用,比如单击、双击、拖动,但是有一些web端操作手势在移动端是无法延用的,需要重新设计相对应的手势。具体的操作根据具体的业务来最终确定。
图表分类
站在数据分析师的角度,一般会把图表按照其表达意义来分类,比如说适合分析趋势的图、适合分析占比的图等等;但从交互设计师的角度来看,我们还会按照交互操作方式和操作区域来分类,这可以帮助我们根据不同的类别来设计不同的交互手势。

带轴的图表:
包含最主流的图表类型如柱状图、折线图等;覆盖图表类型最多,可操作内容也最多,交互普适性最广
不带轴的图表:
每个图表都有其个性化操作方式,普适性相对较窄
表格图:
操作少,和web端操作相似度最高,大部分手势可延用
按图表分类定义操作手势
带轴图表展示在移动端时,经常会遇到的一个问题:数据项非常难选中,因为web端的空间够大,我们可以方便的选择和查看具体数据,而移动端的屏幕很小,很多时候光靠手指是无法选中密密麻麻的数据的,在这里就无法延用web端的操作。为了解决这个问题,可以引入选择器的概念。
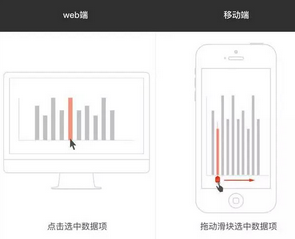
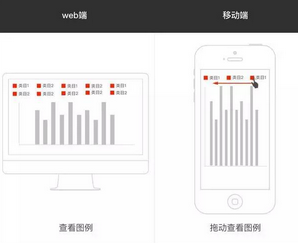
滑块选择器

滑块选择器适用于通过一个方向的坐标系就能够定位数据项的图表
例如:普通柱状图、普通折线图、普通区域图等等;整个操作空间都集中在了屏幕底部,也保证了不管多小多细的数据项都能被选中。
十字选择器

十字选择器适用于无法通过一个方向的坐标系就能够定位数据项的图表。
例如:散点图、堆叠柱状图、多折线图、多区域图等等,手指拖动十字中心选择数据项,操作区域覆盖整个屏幕。
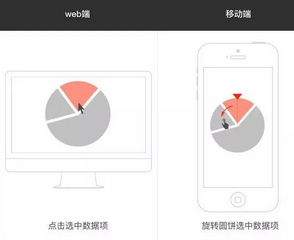
三角选择器

不带轴图表一般都较为特殊,普适性没有带轴图表这么广,但也有一定的规律可循;三角选择器适用于饼图、南丁格尔图等。
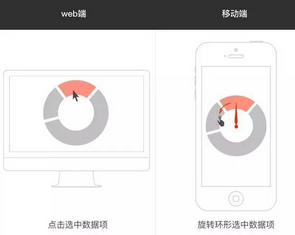
指针选择器

指针选择器适用于环形图、南丁格尔环形图等
图例

除了图表内的操作,用户还常常还需要通过图例查看不同颜色的数据项各自的名称,一般显示在图表上方,web端屏幕够大,一眼就能够看完,几乎不需要额外操作;但在移动端,即使忽略每个名称的字数长度,看全所有的图例也很难,在这种情况下,我们得允许用户在这个区域横向拖动操作,必要的时候还可以做些操作引导。
探索面板

探索功能面板包括一些常用的操作,比如说排序、隐藏数据项等等,在web端是通过右键激活的;但在移动端并没有右键这个操作,这个时候可以把右键替换成长按,同样能够触发面板。
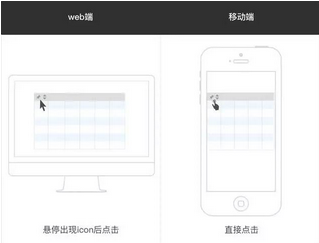
tooltip

tooltip在web端图表操作中也很常见,当用户hover在某个数据项上时,tooltip中会列出关于这个数据项的详细信息;但在移动端有一些问题,首先,移动端没有hover的操作;其次,一些数据项的详细信息内容很多,很有可能出现一个很大的浮层遮盖住大部分图表,当你在拖动滑块浏览数据信息的时候,这个浮层会随着你的滑动一直存在,影响美观。所以,我们把tooltip内的信息放到屏幕最上方展示,保证浮层不会挡住图表,如果最上方展示不下,允许横向拖动浏览完整详情。
表格图

表格图的呈现在两个端十分相似,操作并不多。在移动端的展示需要注意宽高比和web端并不同,可制定一些规则保证操作方便的同时能完整浏览全部数据。
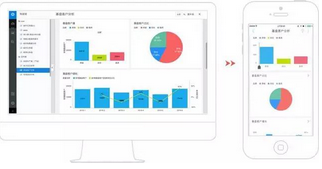
最后送上一张迁移完成的对比图。


数据分析咨询请扫描二维码